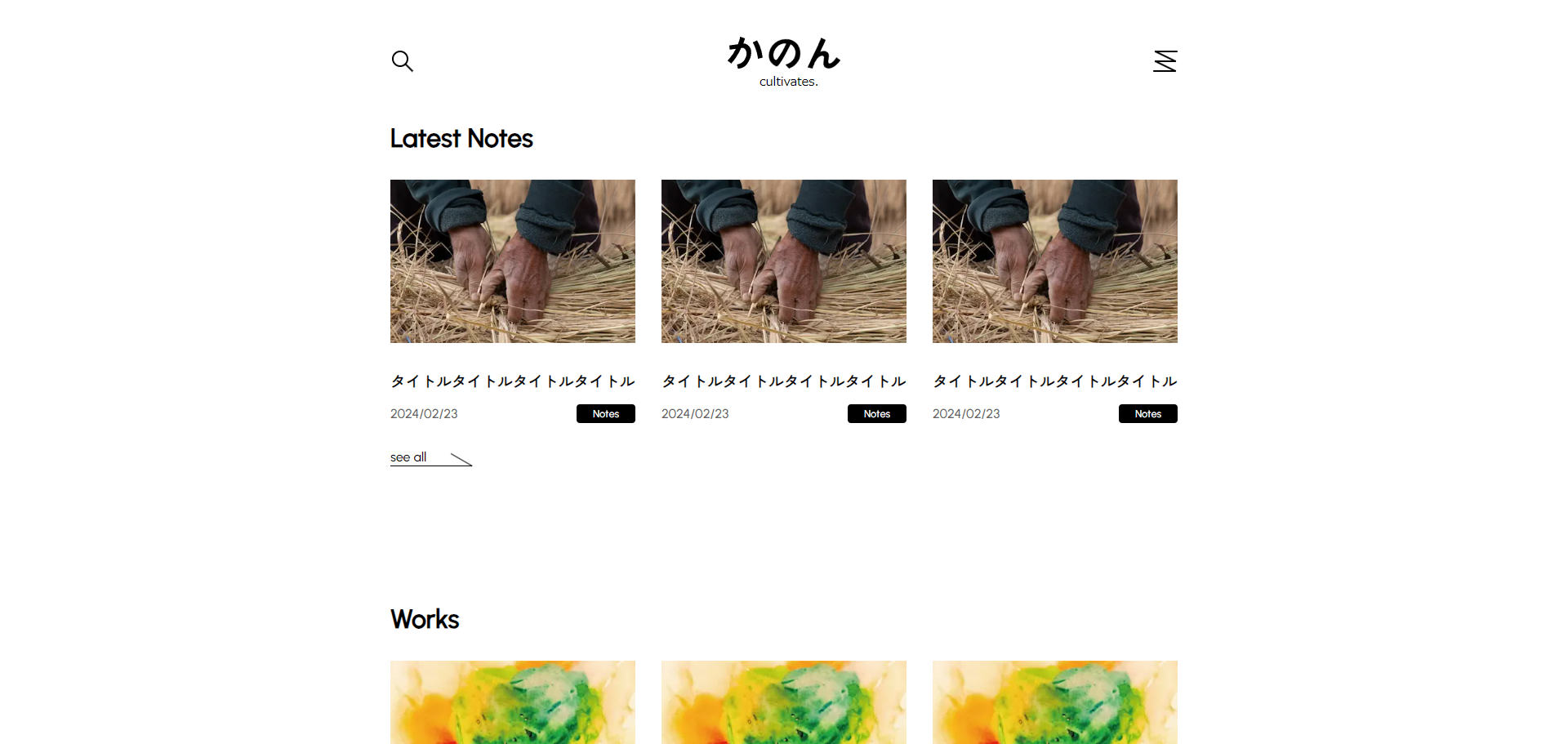
Webメディアサイトを制作 (React.js / Next.js)
友人から依頼を受け、活動内容を発信するメディアサイトの開発を行いました。このプロジェクトでは、友人がデザインを担当し、私はプログラミングを担当しました。Figmaを活用してデザインを共有し、細かな調整を繰り返しながら開発を進めました。
デザインの忠実な再現
デザインの再現性を高めるために、定期的にミーティングを行い、細部まで調整を行いました。フォントサイズやカラー、マージンやパディングの調整など、デザインの意図を正確に表現することを意識しました。特に、レスポンシブデザインにもこだわり、デスクトップだけでなく、スマートフォンやタブレットでも快適に閲覧できるよう最適化しました。
ヘッドレスCMS「Newt」の導入
コンテンツの管理にはヘッドレスCMSのNewtを採用しました。Newtは直感的な管理画面を提供しており、クライアント側で記事やコンテンツを簡単に更新できる点が大きなメリットです。具体的には、Newtの管理画面上でコンテンツを作成・編集し、APIを通じてデータを取得する形を取りました。これにより、エンジニアでなくても簡単に記事を更新できる環境を実現しました。
Next.jsを活用した開発
フレームワークにはNext.jsを採用しました。Next.jsの強力な静的サイト生成(SSG)機能を活用し、Newtに定義したコンテンツモデルをビルド時に取得。これにより、高速なページ表示が可能となり、SEO対策にも有利に働きます。検索エンジンは、事前に生成されたHTMLを直接読み取るため、クローラビリティが向上します。
Vercelによるホスティングとパフォーマンス最適化
ホスティングサービスにはVercelを選定しました。VercelはNext.jsとの相性が良く、デプロイの自動化が容易である点が魅力です。GitHubと連携することで、プッシュするだけでコードの変更が反映されるワークフローを構築しました。また、コンテンツの更新はNewtとVercelのWebhookを連携させることで、自動的にサイトに反映されるようにしました。さらに、CDNエッジサーバーを活用し、高速なコンテンツ配信を実現しました。これにより、国内外のユーザーに対しても遅延の少ない閲覧体験を提供できます。
まとめ
今回のプロジェクトでは、デザインの再現性とパフォーマンスの両方を意識しながら開発を進めました。ヘッドレスCMSのNewtを活用することで、運用のしやすさを向上させ、Next.jsとVercelを組み合わせることで、高速かつスケーラブルなサイトを構築できました。今後は、ユーザーのフィードバックをもとにさらなる改善を図り、より良いメディアサイトへと進化させていきたいと考えています。
JSフレームワーク:React/Next.js (TypeScript)
API:Newt (CMS)
インフラ:Vercel
リンク:https://kanon-wtnbmtks-projects.vercel.app/